Hello guys, i am experiencing a problem with the fonts that Mosh talks about. I tried downloading them again and again. And i do exactly what he does but at the end i can’t see my fonts getting downloaded at the computed tab. The only thing that is the different is that when i download the files, the first font that appears is bold and not regular. I tried changing it to regular but it didn’t make a difference. Can somebody tell me how to fix it.
What lesson are you having trouble with? Have you set the font-family property in your CSS?
Typography. Yes i did it. I did the exact same things like he did but i don’t see any fonts. They are not even being applied to the heading or the paragraph.
Which of the typography lectures are you working on?
Embedding Web Fonts is the name of the lesson.
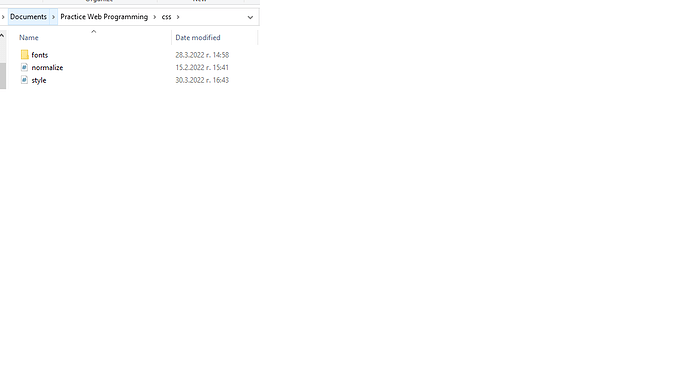
Could you include your CSS and a screenshot of where the fonts are in the folder structure of your project?
@font-face {
font-family: 'opensans';
src: url('fonts/open-sans/opensans-regular-webfont.woff2') format('woff2'),
url('fonts/open-sans/opensans-regular-webfont.woff') format('woff');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'opensans';
src: url('fonts/open-sans/opensans-bold-webfont.woff2') format('woff2'),
url('fonts/open-sans/opensans-bold-webfont.woff') format('woff');
font-weight: bold;
font-style: normal;
}
body {
margin: 10px;
font-family: "opensans", Arial, Helvetica, sans-serif;
}
That looks good to me. Could you include a screenshot of the folders in your project, including where the fonts are?
Are they in the “fonts” folder? They need to be in the “open-sans” folder, which itself needs to be in the “fonts” folder.
yep they are i am sure i’ve done the same thing.
It does seem like it should work! Can you open up that fonts folder, then open up the open-sans folder, and take another screenshot of what you see in the open-sans folder?
Week ago i did the same lesson and i saw that a font is getting downloaded but only one. The regular, the bold one is not getting downloaded. It’s not even showing there.
hmm… I don’t know! If you’re not tired of sending screenshots, what about a screenshot of the computed tab that you mentioned in the beginning.
I had this same problem. I did everything identically - all the steps - the font doesn’t change, I assume VS code updated but I am definitely seeking a solution
Did you find it ? Keep me in touch.
I remember going through this section on font aquirell, for me personally I found it much easier to just use Google fonts, and stylke from there
It was super easy to implement as well