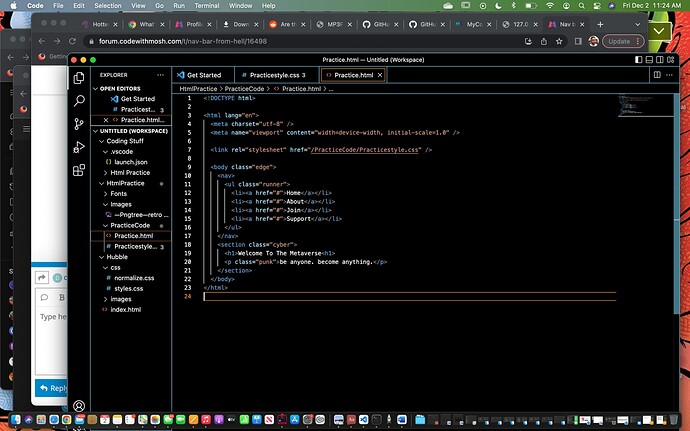
Im Having some difficulty creating a nav bar for this dummy site. To be honest im not even sure where to start. When i try to add the nav bar, my previous elements get pushed to the left and once i try to style the nav bar more it just disappears. Im not sure what to do at this point so any pointers would help. Thank you. below is my code.
Styling:
@font-face {
font-family: ‘exwayer’;
src: url(/Fonts/exwayer-x3eqa-webfont.woff2) format(‘woff2’),
url(/Fonts/exwayer-x3eqa-webfont.woff) format(‘woff’);
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: ‘Future’;
src: url(/Fonts/futurelight-bw15w-webfont.woff2) format(‘woff2’),
url(/Fonts/futurelight-bw15w-webfont.woff) format(‘woff’);
font-weight: normal;
font-style: normal;
}
html {
font-size: 62.5%;
}
.runner {
font-family:‘Future’;
list-style-type: none;
display: flex;
color: white;
box-sizing: border-box;
}
nav {
background: violet
height: 60px;
width: 100%;
}
nav ul {
float: right;
margin-right: 20px;
}
nav ul li {
display: inline-block;
line-height: 80px;
margin: 0 5px;
}
.edge {
background: url(/Images/—Pngtree—retro\ cyberpunk\ style\ 80s\ sci-fi_1177659.png);
background-size: 100% 100%;
background-repeat: no-repeat;
height: 100vh;
display: flex;
justify-content: center;
}
h1 {
margin: 20px 0;
font-family: ‘exwayer’;
font-size: 7rem;
font-weight: 900;
text-transform: uppercase;
color: white;
text-shadow: 2px 2px 0 black;
}
p {
font-family: 'Future';
}
.punk {
justify-content: center;
align-items: center;
}
.cyber {
height: 100vh;
background-size: cover;
justify-content: center;
align-items: center;
color: #fff;
display: flex;
flex-direction: column;
text-align: center;
}
.cyber .punk {
background: rgba(0, 0, 0, 0.6);
font-size: 2rem;
font-weight: 300;
letter-spacing: 1.5px;
padding: 1.5rem;
}