Is this part of section 3?
Thanks,
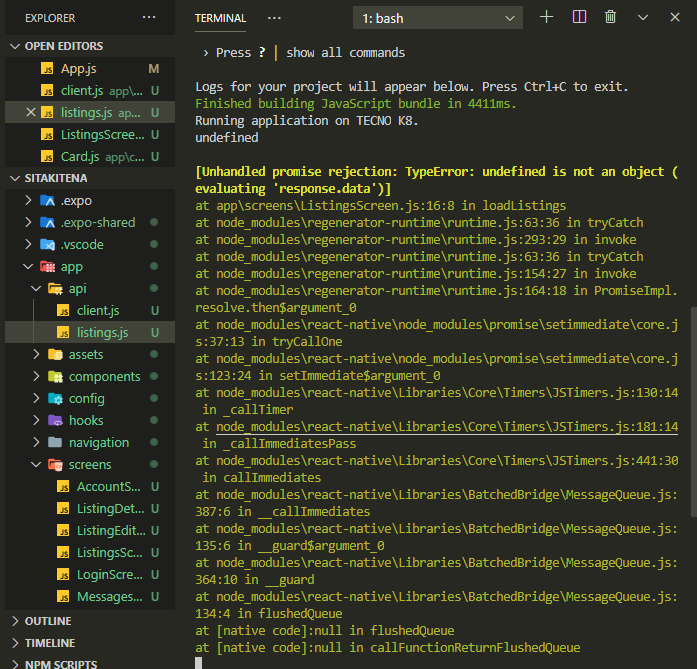
Yes network, my response.data is empty! and I have a strange message saying the await has no effect …!
…and did you compare your file with the ending file of the download?
\Part 2\Section 3- Networking\End <–he provides this via his github 
Thanks
Thank you mate, yes but in this part, he already deleted it and replaced other modules, anyway, I think I will not dig more and follow your first suggestion by copying the code, thank you mate, appreciate your help
It’s all good…
…We all did the same thing. We try to figure it out for hours (sometimes days). Then we copy the code and realize it was a freaking “;” or “)” or “}” or something like that.
At least each section is divided in the part 2 download which has a “start” before code changes and “end” after all the videos of that section “changes”.
Good luck!
unfortunately, “end” is the end of all video and files there is no version between, it would be much better, thank you again.
let me know if you are able to download these files…
…https://github.com/aarongraham518/forbenya
Aaron
It’s the end of the Networking section 3
Thank you mate, appreciated really your help, my last issue was in the pictures, I couldn’t retrieve them even that I have all the object back! anyway, it’s another issue that I have to resolve before checking the details.
Hello,
I found the route cause !
On the server-side: change the address to your development.json
Regards
same problem  nothing from suggested solution is working for me
nothing from suggested solution is working for me
any luck? same exact problem? can you provide screenshots of the relevant pages?
I did this and it worked… listings are showing but images are not showing. I figured out it was pointing to a different IP address as seen in the image. How do I change the IP address for the image url?
I’ve figured it out… Go to the backend window and update the new IP address.
config → development.json
Goodluck!
Help me i cannot start the server. first part about setting up the back end.
I tried to run ‘node index.js’ but it says cannot found module/ express.

I had the same exact issue! I was looking for hours! Until I found it… Ready for this one.
const getListings = () => { apiClient.get(endpoint); };
should be…
const getListings = () => apiClient.get(endpoint);
notice the difference?
There are brackets. I am not an expert but I believe if you are using the arrow function with brackets, then you are calling this function immediately, but if you don’t use the brackets then you are storing a reference to the property so it can be called later on.
I think!